Heute werde ich vorstellen, wie man schrittweise ein einfaches Datendashboard mit Hilfe von auf HTML und CSS basierenden Frameworks erstellen kann.
Vorneweg: diese Anleitung setzt nur einfache HTML und CSS Kenntnisse voraus. Vom Prinzip reichen dafür bereits Grundlagen (Schulkenntnisse) in HTML CSS, denn den Großteil der Arbeit übernehmen für uns die bestehenden Frameworks.
Um HTML und CSS Kenntnisse aufzufrischen empfehle ich die kostenlosen Kurse bei CodeAcademy (Link).
Code-Editor herunterladen
Wir bearbeiten den Code für das Dashboard mit einem Code-Editor.
Was ist ein Code-Editor?
Mit dem Code-Editor lassen sich Programmiersprachen besser bearbeiten. Es ist sozusagen eine Art von Microsoft Word für Programmiersprachen.
Es gibt kostenfreie Versionen von Code-Editoren. Ich persönlich benutze derzeitet die kostenlose Version von Atom Code-Editor.
Hier kann Atom heruntergeladen werden: https://atom.io/
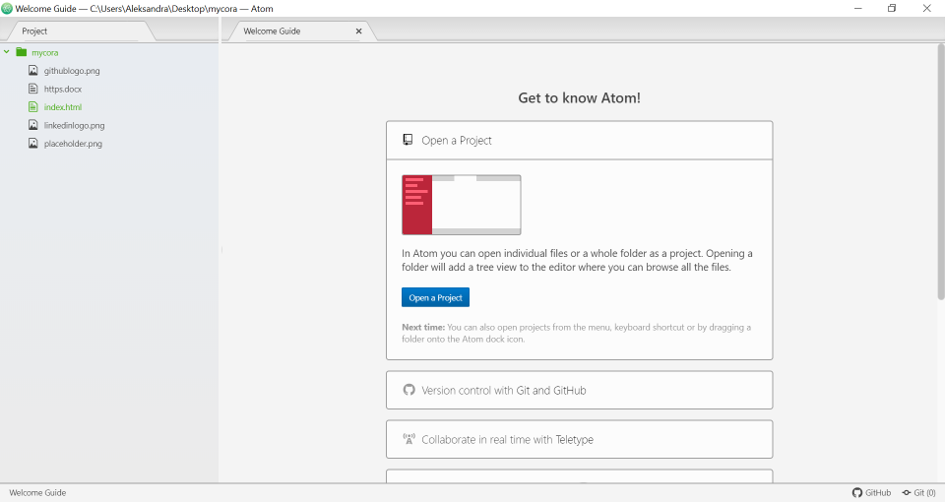
Es sollte nach dem Herunterladen und Öffnen wie folgt auschauen:

Die Default-Version hat traditionell einen schwarzer Hintergrund. Ich habe meine Version auf grau und weiß umgestelt. Man kann in die Einstellungen gehen und alles anpassen.
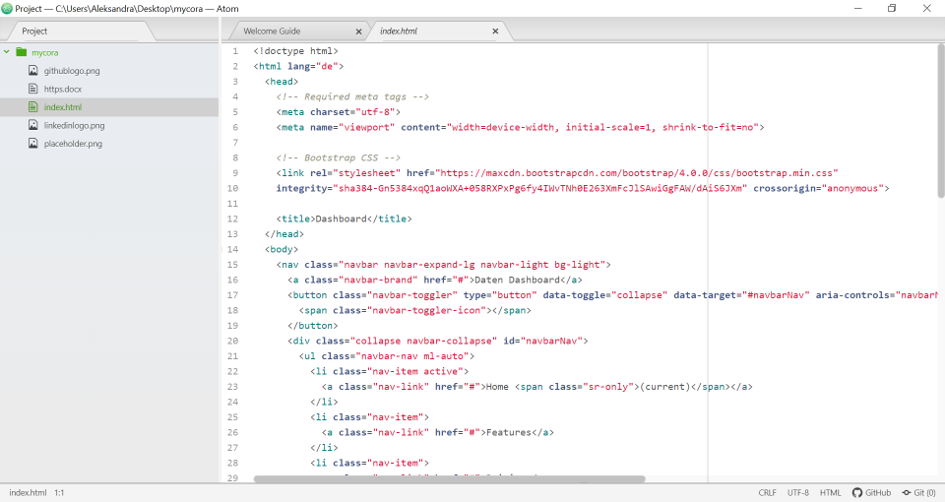
So sieht Atom Editor bei mir aus, wenn ich damit arbeite:

Open Project
Als zweiter Schritt machen wir einen neuen Ordner auf Desktop auf. Ich habe meinen Ordner bootstrap_visualisierung genannt.
1. Wir öffnen das Atom Editor und gehen dort auf das Feld: „Open Project“
2. Wir eröffnen somit das neue Projekt und suchen in dem geöffneten Suchfeld (ähnlich wie bei den MS Office Anwendungen) nach unserem Ordner. In meinem Fall den Ordner bootstrap_visualisierung.
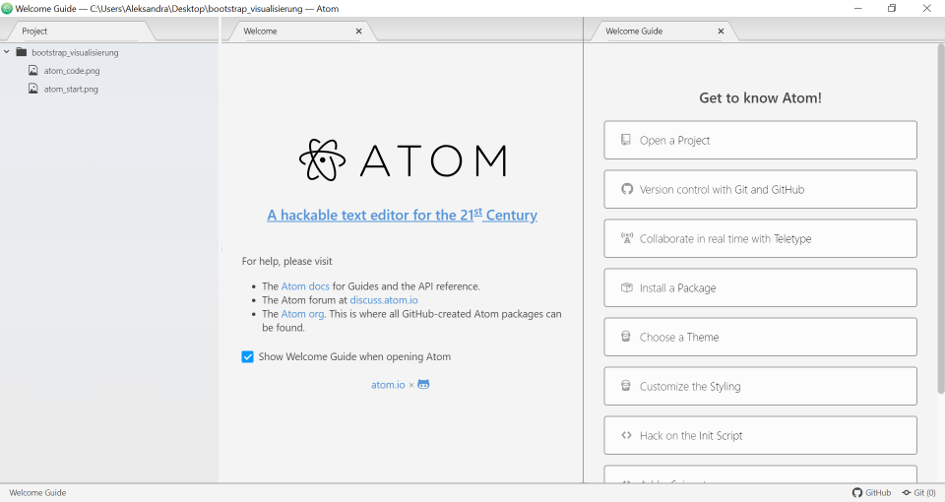
3. Wir klicken auf den Folder und befinden uns somit in unserem Arbeitsbereich:

Ich habe bereits einige Bilder im Ordner gespeichert. Bei euch sollte die Fläche links eigentlich nichts erhalten.
New File: index.html
4. Jetzt gehen wir mit der Maus auf den bootstrap_visualisierung Ordner zu und drücken auf die rechte Maustaste. Als Folge sollte sich uns ein Textfeld mit dem Titel „New File“ zeigen.
5. Als Name für die „New File“ schreibe ich standardmäßig index.html und drücke auf „Enter“. Die Index-Datei wird unseren Code für die Visualisierung enthalten.
Dashboard mit Boostrap
Was ist Bootstrap?
Allgemein gesagt ist Bootstrap ein Framework (Mustervorlage) gebaut auf HTML, CSS und Java Script. Dieses Framework erlaubt uns schneller und einfacher verschiedene Apps zu bauen.
Hier gibt es einige Beispiele für Projekte, die mit Bootstrap gebaut werden können. In unserem Fall wollen wir damit ein einfaches Dashboard erstellen.
Auf jeden Fall ist es empfehlenswert sich mit den verschiedenen Templates und der Dokumentation auf der offiziellen Seite von Bootstrap vertraut zu machen: https://getbootstrap.com/
Starter Template eingeben
Das Beste an Bootstrap sind (wenig überraschend) die Mustervorlagen. Wir müssen selbst wenig HTML und CSS umsetzen um sehr gute Ergebnisse zu erzielen.
Als Erstes kopieren wir das Starter Template von der offiziellen Webseite in unsere index.html Datei ein.
Starter Template ist hier auf der Bootstrap Webseite vorgegeben (Pfad: Home: get started: (etwas nach unten scrollen): Starter Template.)
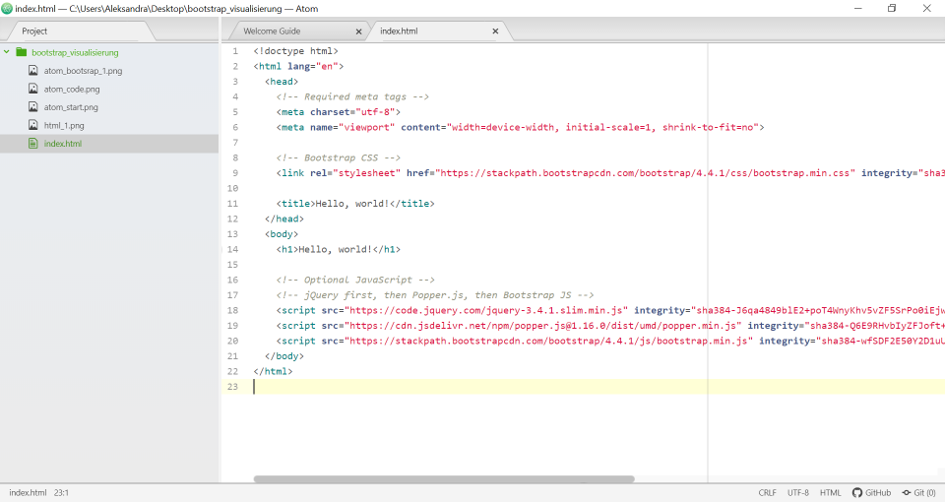
Ich habe das Starter Template bereits in die index.html kopiert:
Wie funktioniert Bootstrap? Grid-System
Bootstrap teilt unsere Webseite in unsichtbare Spalten, die dann mit Content gefüllt werden können. Hier können die Einzelheiten zum Aufbau nachgelesen werden.
Das Prinzip ist einfach: als Anfänger alles kopieren.
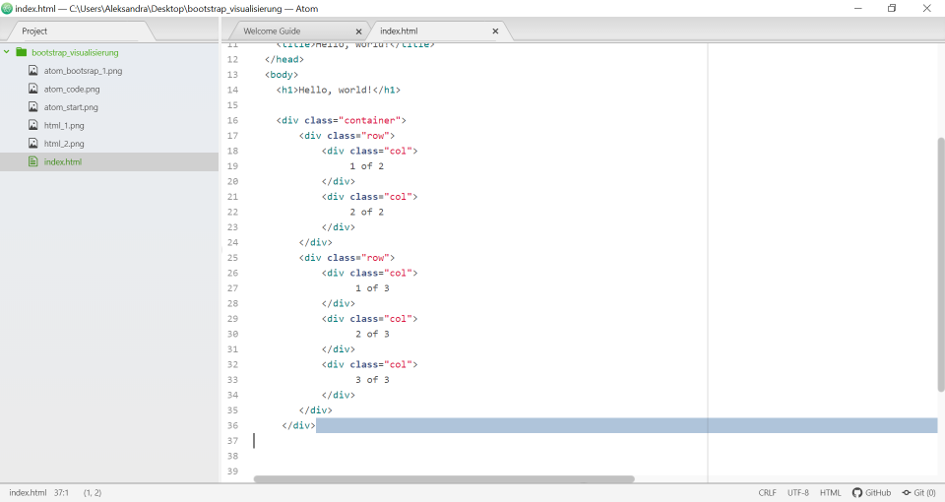
Ich habe mich entschieden auch das fertige Muster: „Auto-layout columns“: „Equal-width“ zu kopieren (Link). Eingefügt in meinem Starter Template habe ich es unter dem h1 Tag.
Beim Kopieren vom Code ist es extrem wichtig gewisse Ordnung zu behalten und die Abstände zwischen den Zeilen anzupassen. Manche Code-Editoren erleichtern die Aufgabe, indem sie vertikale Linien anzeigen. Leider ist es in der kostenfreien Version von Atom nicht der Fall.

Jetzt werden wir einen Navigationsbar für unseres Dashboard erstellen. Die Mustervorlagen sind auch bereits auf der Bootstrap Webseite vorgegeben: Navbar.
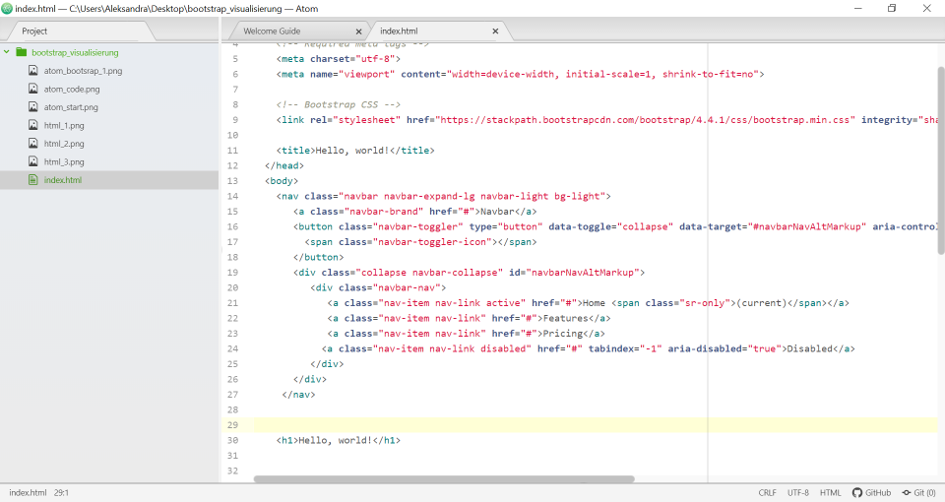
Ich habe mich für eine Version entschieden und füge sie in die Webseite ein:

Das Navbar-Code habe ich direkt unter dem <body>-Tag eingefügt.
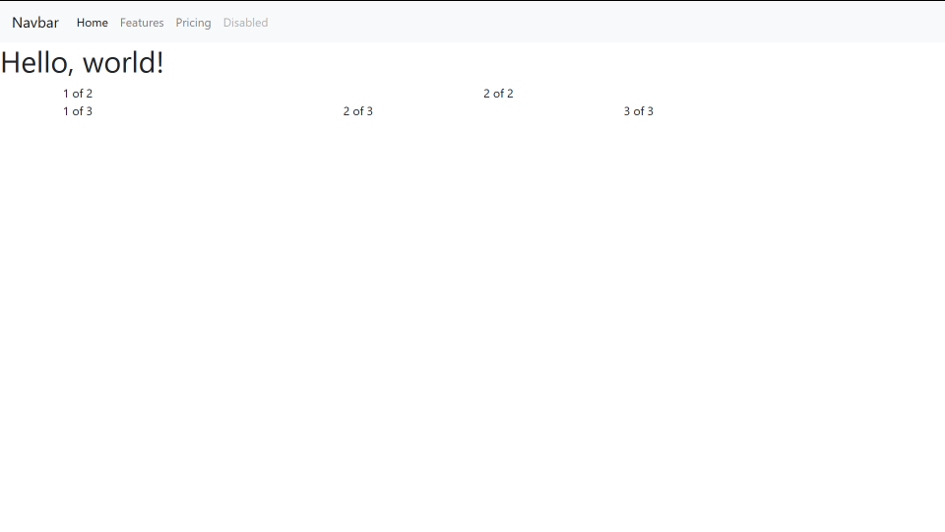
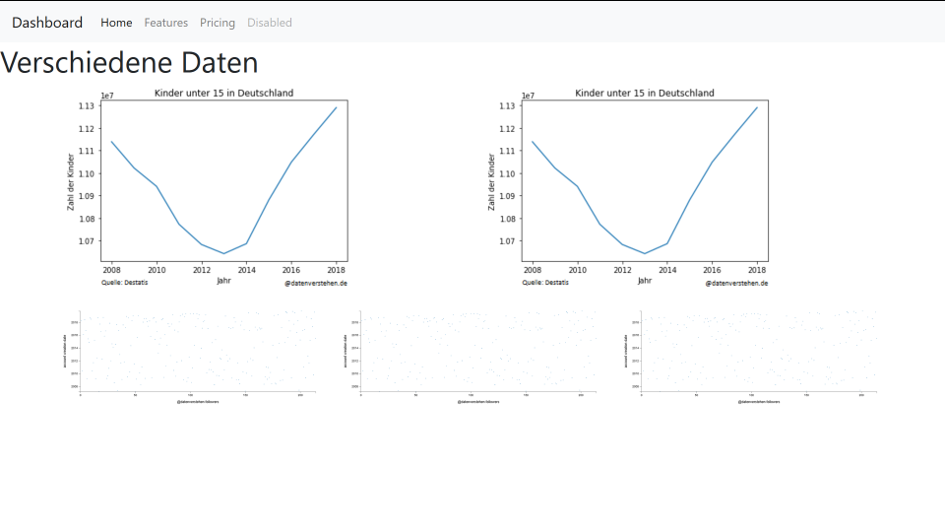
Das Dashboard schaut jetzt bei mir folgendermassen aus:

Die Nummer „1of2, 1of3“ usw. zeigen, wie ich die Fläche meiner Webseite in die Spalten eingeteilt habe (das oben kopierte Gridsystem). In der ersten Reihe befinden sich zwei Spalten. In der zweitern Reihe befinden sich drei Spalten.
Anpassung
Die Webseite schaut noch ziemlich schlecht aus. Jetzt kommt die Anpassung an unsere Bedürfnisse.
Ich habe beispielsweise die Texte in den Tags umbenannt. Das „Navbar“ habe ich in das „Dashboard“ umbenannt.
Diese Veränderungen sind leicht durchzuführen: man muss im html-Text nach den Wörtern zum Umbenennen suchen und sie ersetzen.
Die Links in dem Navbar sind mit # markiert. In diese Stellen sollen die Webseitenlinks eingesetzt werden bzw. die Links können auch gelöscht werden.
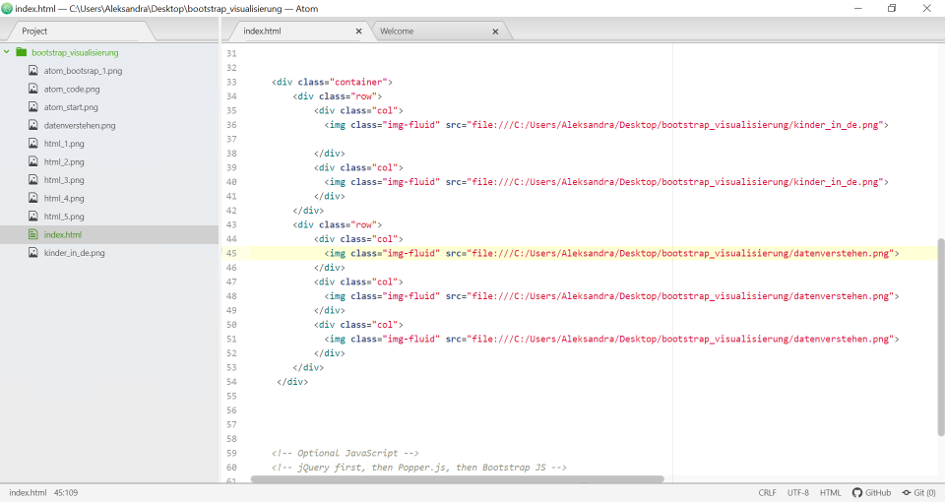
Auf die Stellen „1 of 2“, „2 of 2“ setze ich jetzt die Bilder mit meinen ausgewählten Datenvisualisierungen. Ich habe hier einfach Grafiken aus meinen früheren Blogposts genommen.

Der Pfad zu der Bild-Datei muss bei jedem Bild angepasst werden. „img-fluid“ bewirkt, dass die Bilder sich der Größe des Bildschirmes anpassen.
Nach diesen Veränderungen sieht meine Seite jetzt wie folgt aus:

Auf diese Weise kann man recht schnell ein simples Front-End Gerüst für eine Datenvisualisierung aufbauen.
Nach wenigen Anpassungen ist ein Dashboard fertig. Die Spalten können dabei nach belieben eingesetzt werden. Ich habe für dieses Dashboard das fertige Raster von eine Reihe mit 2 Spalten sowie eine Reihe mit 3 Spalten verwendet.
Man muss bei Bootstrap einiges ausprobieren um ein Gefühl für die verschiedenen Funktionalitäten zu gewinnen.
Ich stelle diese Version des Dashboards auf mein Github Profil ein (Link). Sie kann gerne kopiert werden. Bei Fragen bin ich über die üblichen Kanäle erreichbar.
Weitere Artikel zum Thema Datenvisualisierung:
Datenvisualisierung in Tableau: Einleitung mit Praxisbeispiel
Bild: Lex Photography für pexels.com








Trackbacks/Pingbacks