Heutzutage ist es für Unternehmen und Entwickler wichtiger denn je, eine effiziente und benutzerfreundliche Möglichkeit zu haben, Machine Learning-Modelle in eine echte, webbasierte Anwendung zu integrieren. Streamlit ist eine Open-Source-Bibliothek, die es Entwicklern ermöglicht, schnell und einfach interaktive, webbasierte Anwendungen zu erstellen, die auf Machine Learning-Modellen basieren.
Mit Streamlit lassen sich schnell und kostenfrei Data Dashboards erstellen. Streamlit hat zudem viele andere Funktionalitäten, die uns erlauben speziell auf Machine Learning gebaute Applikationen bereitzustellen. Das alles geht ohne Kenntnisse in Front-End-Programmiersprachen wie CSS, JavaScript und HTML, denn Streamlit basiert auf Python. Deswegen ist das Framework insbesondere für Menschen mit Pythonkenntnissen von Vorteil. Dazu gehören mehrheitlich Dataworkers wie Datenwissenschaftlerinnen, Data Engineers und ML Engineers.
Dieser Beitrag ist ein Teil meiner neuen Serie zu Streamlit. Heute werde ich die Grundlagen von Arbeiten mit Streamlit erklären und eine erste Text-App bauen. Codeanleitung zum Text gibt es auf meinem Github-Profil sowie unten im Text.
Wie funktioniert Streamlit?
Streamlit fungiert als Übersetzer zwischen Python und dem Front-End:
„Streamlit turns data scripts into shareable web apps in minutes.
Streamlit
All in pure Python. No front‑end experience required.“
Es ist eine Art Übersetzer, welcher unsere in Python geschriebene Skripte in eine Front-End Applikation übersetzt. Als Ergebnis sehen die Kunden eine interaktive Webseite, die verschiedene Funktionalitäten haben kann. Wenn eine Userin unsere auf Streamlit gebaute Webseite aufruft, wird das Python Skript abgerufen. Streamlit präsentiert die Ergebnisse im Browser der Userin.
Verschiedene Use Cases für Streamlit Apps werden unter anderem auf der ofiziellen Webseite genannt. Mit Streamlit lassen sich zum Beispiel:
- Eine App, die verschiede Dokumententypen umwandelt (Excel, cvs),
- Interaktive Dashboards,
- Foto- und Textgeneratoren
erstellen.
Arbeiten mit Streamlit (erste Schritte)
Wir benötigen keine extra Umgebung oder Code Editor, um mit Streamlit zu arbeiten. Vom Prinzip kann man in seiner gewohnten Umgebung weiter arbeiten. Für Data Scientists ist es aber wichtig zu wissen, dass man Jupyter-Dateien erst in ein reines Python-Skript umwandeln muss, bevor man das Skript via Commandline abrufen kann. Streamlit akzeptiert keine Jupyternotebook-Dateien als Input.
Hier zeige ich, wie ich selbst mit Streamlit arbeite. Für diese Demo nutze ich Visual Studio Code für Python sowie Anaconda Prompt/Commandline für das Environment und um das Skript abzurufen.
Voraussetzungen:
- Python Kenntnisse
- Arbeiten mit Commandline (nur die Grundlagen wie „cd Ordner“, „cd ..“ usw.)
- Anaconda Navigator installieren (Anleitung auf Medium)
Schritt 1: Installation
Zunächst müssen wir Streamlit auf unserem Rechner/System installieren. Am besten dort, wo wir auch sonst arbeiten. Das machen wir mit dem einfachen Befehl:
pip install streamlitAuf meinem PC habe ich Streamlit via Anaconda auf einem extra Environment installiert. Hier zeige ich, wie es geht.
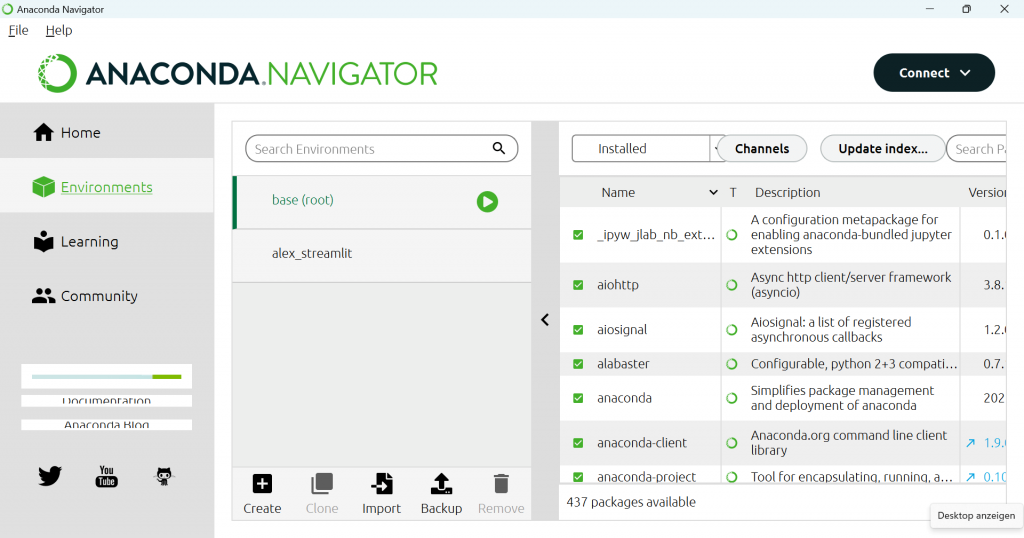
Zuerst öffne ich auf meinem Rechner den Anaconda Navigator. Dort habe ich zwei Environments: base und alex_streamlit. Alex_streamlit habe ich extra für diese Anleitung eingerichtet.

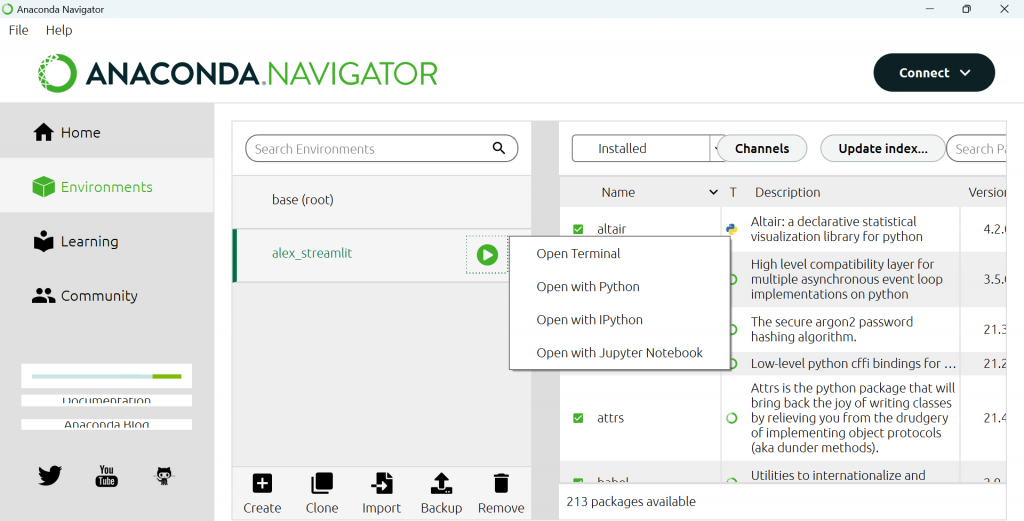
Im zweiten Schritt gehe ich auf alex_streamlit und klicke auf „Open Terminal“:

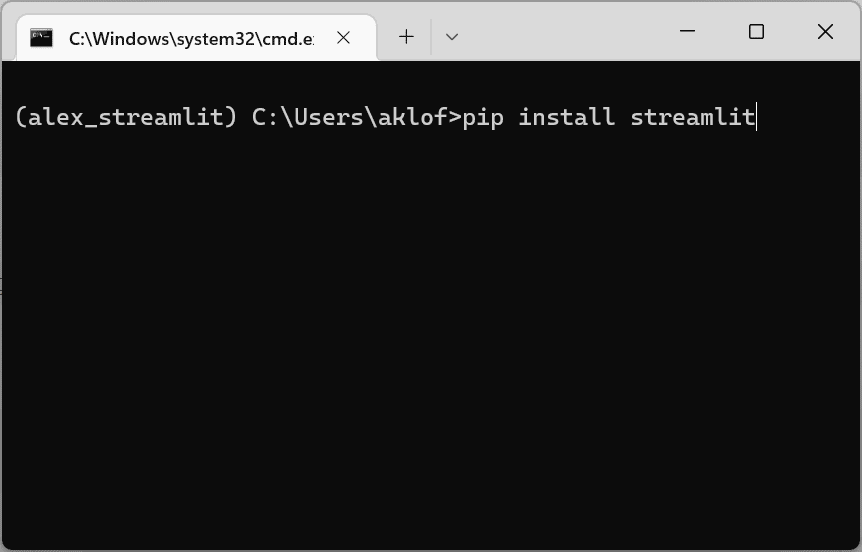
Hier kriege ich das Terminal angezeigt. Dort schreibe ich den Befehl: „pip install streamlit“.

Schritt 2: ein Skript schreiben
Im zweiten Schritt schreiben wir ein Streamlit Skript. Die Anleitung dazu erkläre ich weiter unten im Text.
Meine Skripte schreibe ich in Visual Studio Code. Vom Prinzip kann hierzu aber jeder Code Editor verwendet werden. Jupyter Notebooks Dateien würde ich davor in einem Code Editor auf eine reine Python Datei umformatieren. Wie bereits gesagt, erkennt Streamlit keine Jupyter Notebook Dateien.
Um zu überprüfen, ob Streamlit auf unserem Rechner erfolgreich installiert wurde, ist es aber nicht notwendig ein kompletes Skript abzurufen. Wir scheiben in die Kommandozeile einfach folgenden Text:
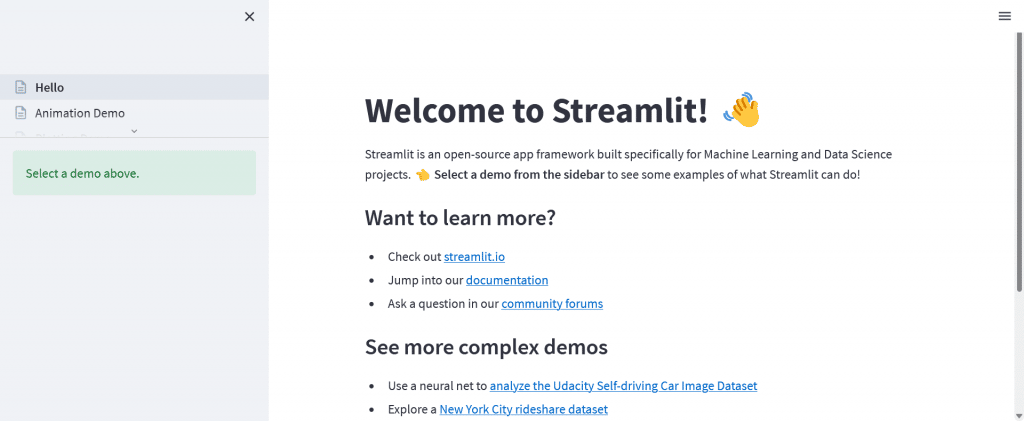
streamlit helloDanach müsste im Browser folgende Webseite aufpoppen:

Wenn sich die Webseite nicht automatisch öffnet, kann sie auch unter http://localhost:8501/ abgerufen werden.
Diese Streamlit Webseite verfügt bereits über sehr viele nützliche Informationen und Tutorials. Es ist empfehlenswert sich auf dem Community Forum anzumelden. Dort kann man immer Hilfe erfragen. Zudem hat Streamlit einen Discord Channel, in dem über verschiedene Neuerungen informiert wird.
Schritt 3: Programm via Commandline abrufen
Generell rufen wir Skripte via Kommandozeile wie folgt auf:
streamlit run pythondatei.pyText-Befehle in Streamlit
Es gibt einige Skripte und Funktionen, die die Basis für eine Streamlitapp bilden. In diesem Beitrag stelle ich die wichtigsten Text-Methoden vor. Die App, die ich hier gerade erstelle, ist auch auf Github abrufbar (Link).
st.title() – mit diesem Befehl können wir den Titel unserer App schreiben.
st.header(), st.subheader() – sind die typischen Methoden, die insbesondere jedem Blogger bekannt sind. Vom Prinzip können damit diverse Untertitel gebaut werden.
st.write() – ist eine sehr wichtige Methode im Streamlit. Mit st.write() schreiben wir nicht nur Texte, sondern können auch verschiedene Methoden abrufen. Es ist ein leistungsstarkes Werkzeug, mit dem wir Inhalte interaktiv in die App einbauen können. Mit dieser Funktion können Markdown-Texte, HTML-Elemente, Bilder, Tabellen, Diagramme, Videos und vieles mehr in die Webseite integriert werden. Mehr dazu auf Streamlit.
st.text() – mit dieser Methode lassen sich Texte erstellen und umformatieren.
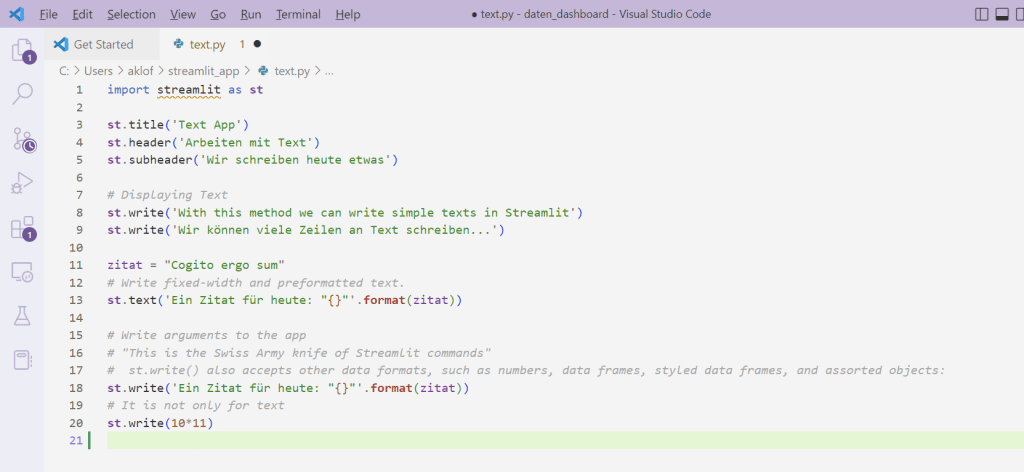
Hier ein Beispiel (verfasst in VS Code):

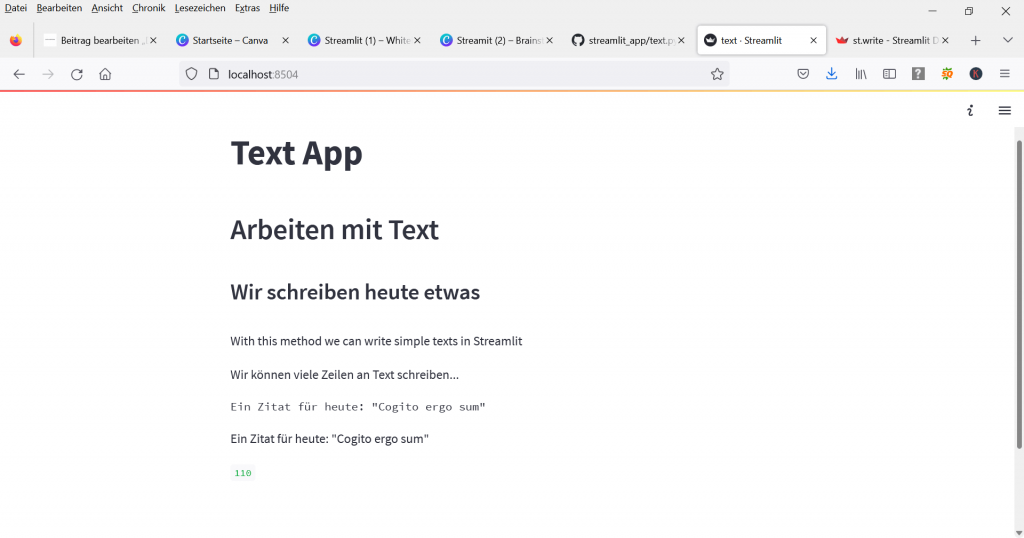
Und so schaut die gebaute Text-App auf meinem PC aus, nachdem ich sie via Commandline abgerufen habe:

Das sind die wichtigsten Text-Methoden im Streamlit. Das gesamte Projekt kann über meine GitHubseite (Link) abgerufen werden. Im zweiten Teil werde ich weitere Streamlit Methoden vorstellen und die App weiter vervollständigen.
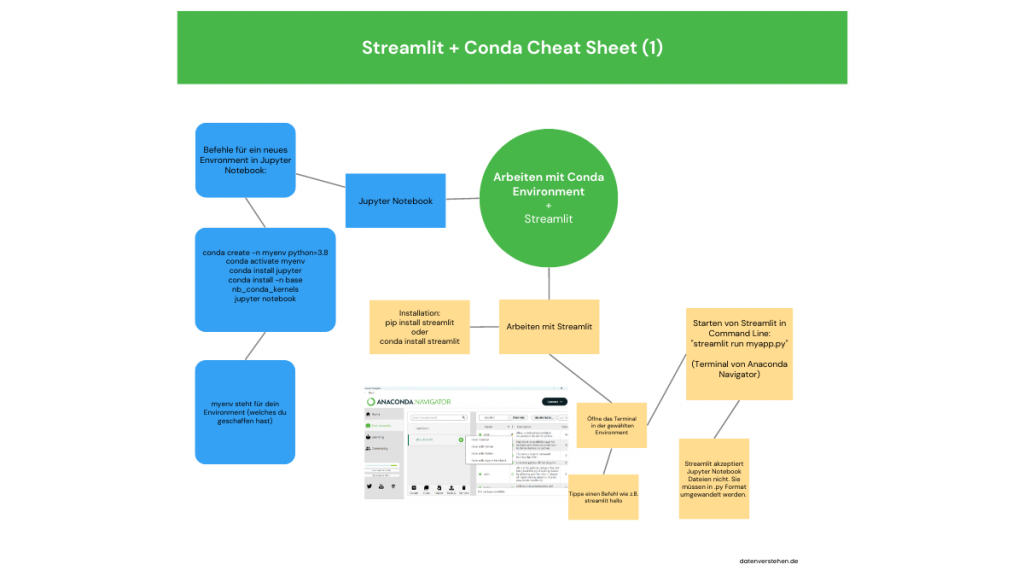
Streamlit Cheatsheet
Als zusätzliche Hilfe habe ich die wichtigsten Befehle zum Start mit Streamlit als Cheatsheet zusammengefasst.

Es gibt eine weitere kostenfreie Methode Dashboards zu bauen. In dem verlinkten Beitrag habe ich sie kurz vorgestellt. Mit Bootstrap lassen sich vom Prinzip schöne Datendashboards erstellen. Bootstrap ist allerdings ein Front-End Framework und nicht speziell für Python und Machine Learning Applikationen gebaut.








Hi Alex, endlich habe ich Zeit gefunden mir das Account anzuschauen und tatsächlich gibt es auf dem Account einige Unregelmäßigkeiten.…
Hallo, ich werde mir das Profil angucken und poste hier, was ich gefunden habe. Ich brauche aber noch ca. Eine…
Hi Aleksandra, ich glaube, mit deiner Analyse könntest du vielen Menschen helfen, die betrogen werden. Insbesondere in der Krypta-Welt. Dort…
Größerer und allumfassender Algorithmus: Die Schwerkraft ist keine Kraft, die von A nach B reicht, sondern ein grundlegendes und elementares…
Hallo, ja. es geht um dieses Projekt (optiizedSD=Projekt von Basu Jindal)